VSCode风格的Obsidian

先说最重要的内容
演示及教程
一分半演示:一眼VSCode?Obsidian居然能搞开发? 快速修改避免切换页面大大提高效率!
20分钟教程:详解如何在 Obsidian 里尝试复刻 VSCode 的编辑体验?
插件
如果你是开发者,对以下工具一定不陌生:
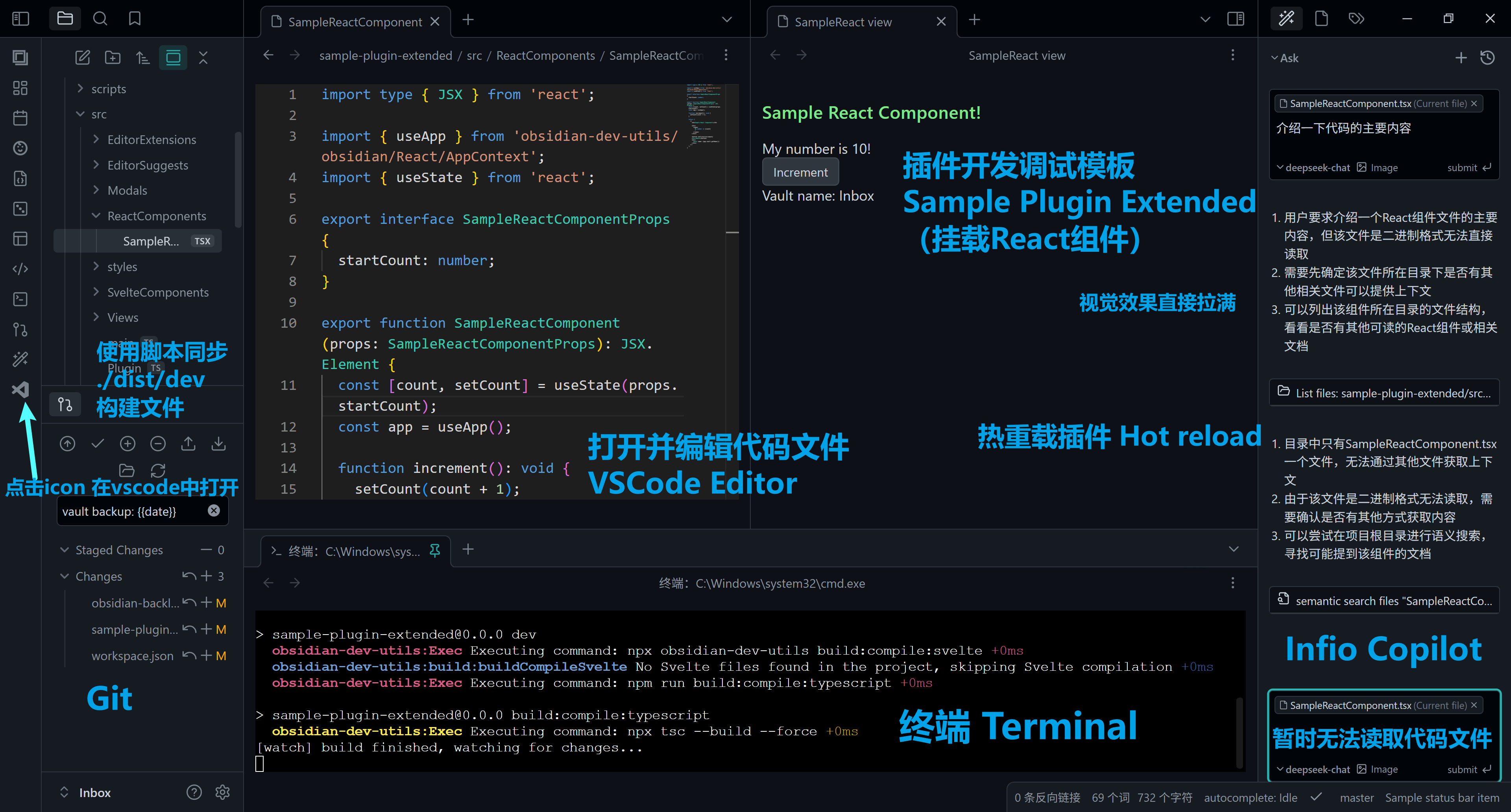
- VSCode Editor:在Obsidian中编辑代码
- Shell Commands:配置命令在Obsidian中直接打开VSCode工作区
[vsc sample-plugin-extended](obsidian://shell-commands/?vault=Inbox&execute=2nb6n0h6rb) - Open vault in vscode:群友推荐的替代方案
- Infio Copilot:边栏聊天辅助工具(右侧)
- Terminal: 打开终端(就是下面这个!)
主题:GitHub 主题天青色 #2BB7B3
CSS片段:暂无,会更新
大模型设置
ollama deepseek-r1/llama3.2 (供测试用) deepseek-chat (v3新版) 官方 api (目前)
为什么要这么做?
1.自己在尝试开发各种插件的时候接触到了一个新的工具链:
mnaoumov/obsidian-sample-plugin-extended: Obsidian Sample Plugin Extended Version (github.com)
2.使用脚本进行构建的腾挪比较麻烦,但也打开了新的思路
3.在做视频的时候发现可以使用组合拳在obsidian中直接
- 编写代码(写注释和看一些代码块 )
- 写文档(不用担心同步问题)
- 跑简单的命令行
shell
cd sample-plugin-extended
npm run dev- 轻易打开vscode
怎么配置?
插件配置
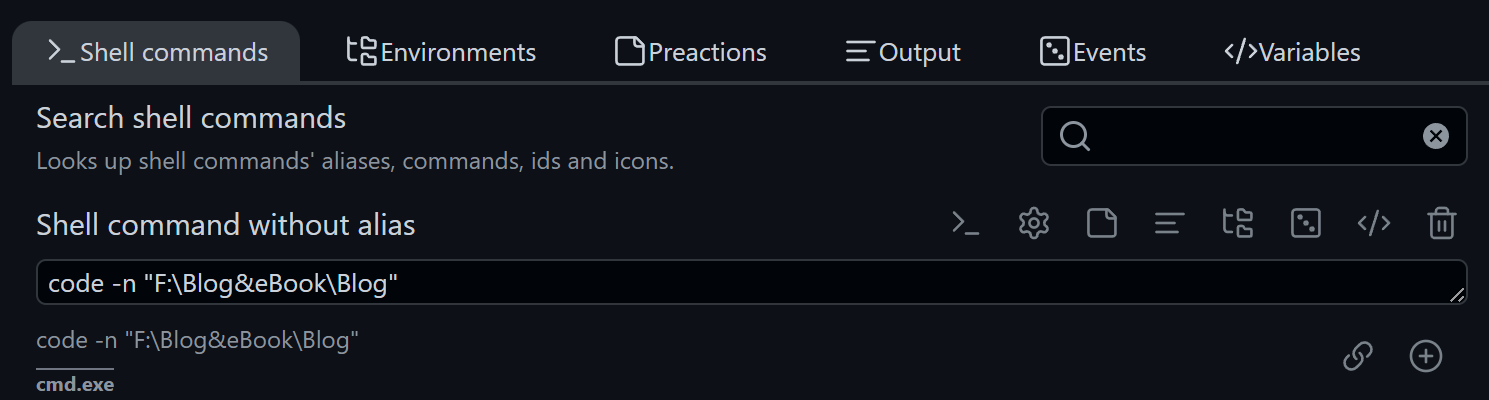
Shell Commands 启动 vscode 对应工作区
obsidian的内部链接调用命令
markdown
obsidian://shell-commands/?vault=Inbox&execute=2nb6n0h6rb效果: vsc sample-plugin-extended
供开发者使用 
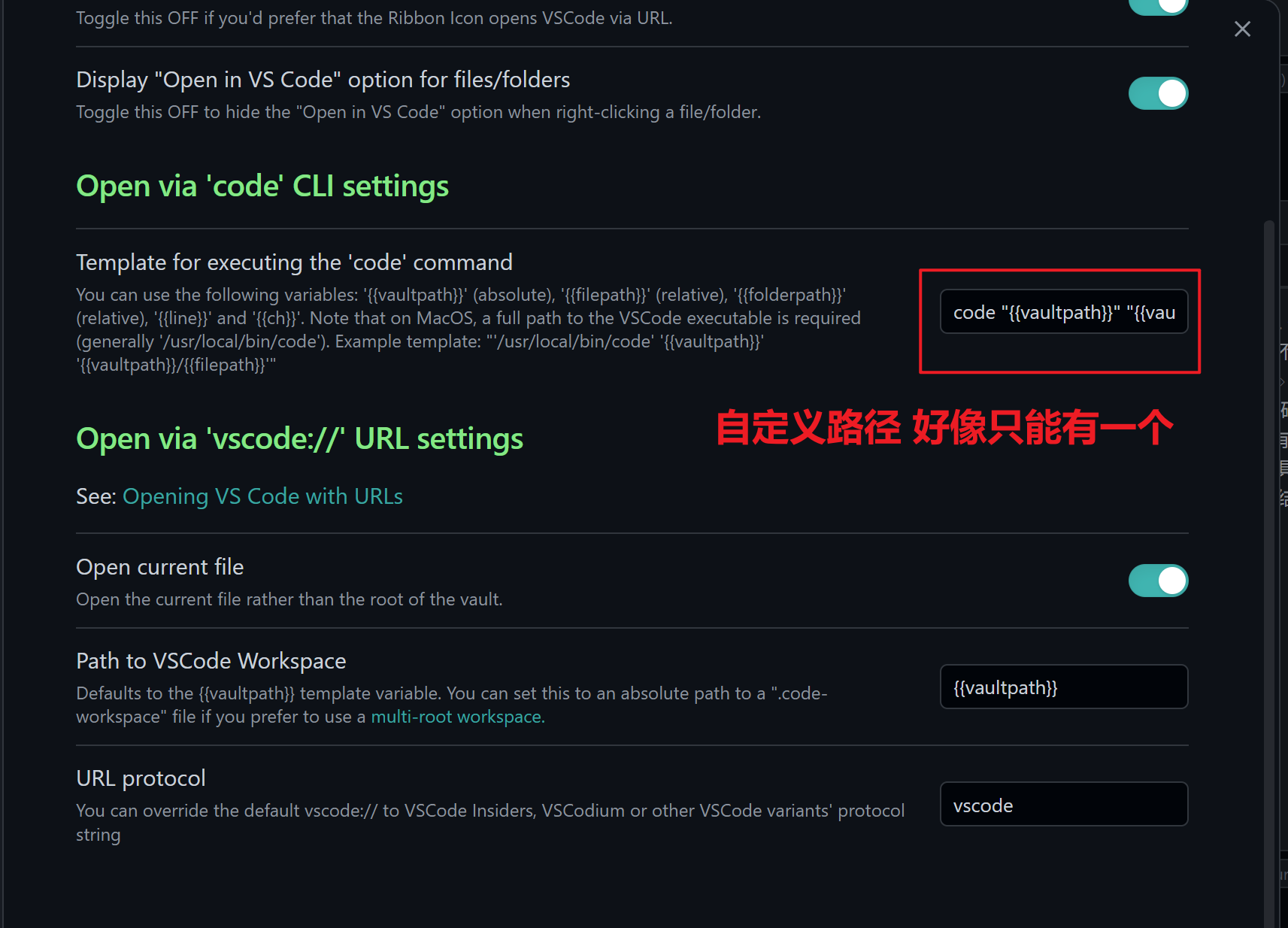
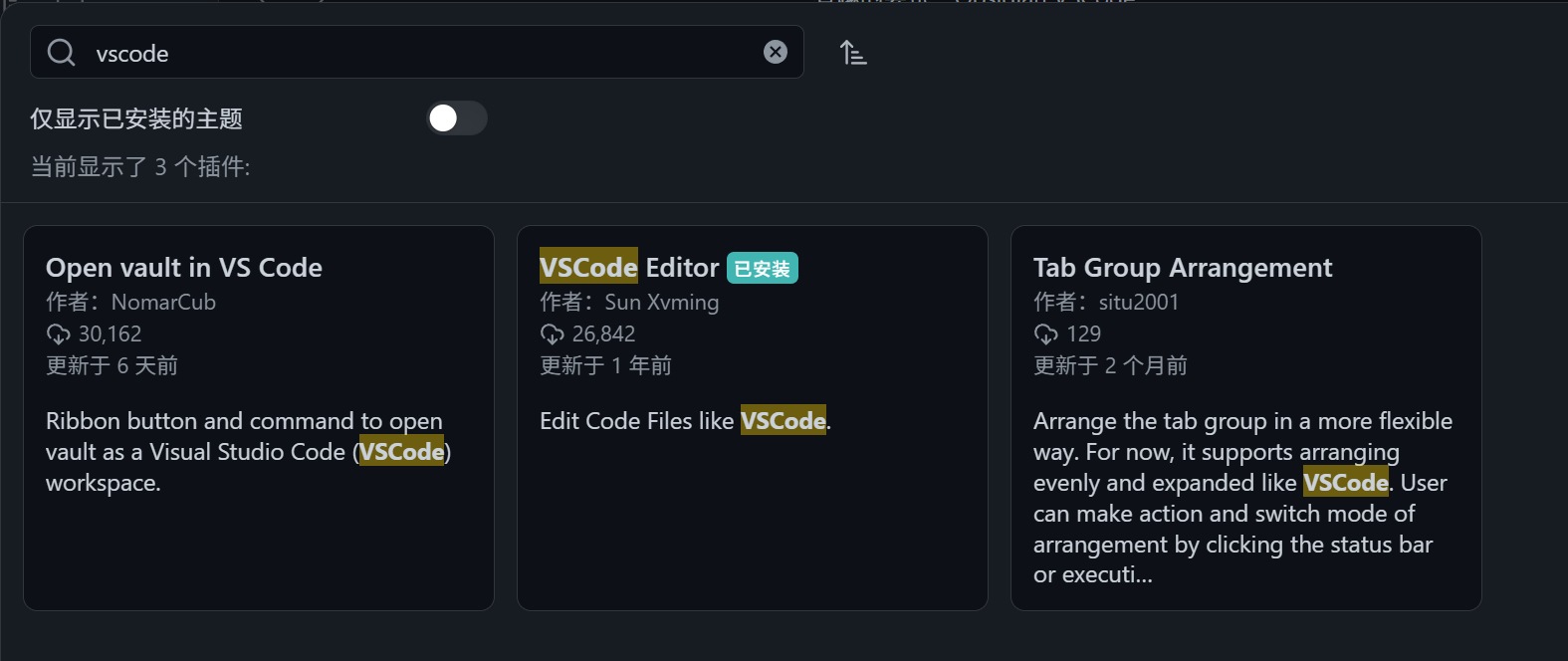
(群友推荐) Open vault in vscode

VSCode Editor

边栏聊天: Infio Copilot
我没试过 copilot. infio目前不能直接读代码文件,所以效果接近不了github copilot或者其他的 vscode 插件

主题 Github Theme
强调色 天青色43 183 179#2BB7B3

snippet 暂无
改进方向?
CSS Snippets,调整背景颜色贴合 theme 样式变量